content or optionList.
This section data is passed to commandLineUsage() which renders the usage guide.
Inline ansi formatting can be used anywhere within section content using the formatting syntax described [here](https://github.com/75lb/ansi-escape-sequences#module_ansi-escape-sequences.format).
For example, this script:
```js
const getUsage = require('command-line-usage')
const sections = [
{
header: 'A typical app',
content: 'Generates something [italic]{very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '[underline]{file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = getUsage(sections)
console.log(usage)
```
Outputs this guide:

## More examples
### Simple
A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/blob/master/example/simple.js).

### Option List groups
Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/blob/master/example/groups.js).

### Banners
A banner is created by adding the `raw: true` property to your `content`. This flag disables any formatting on the content, displaying it raw as supplied.
#### Header
Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/blob/master/example/header.js).

#### Footer
Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/blob/master/example/footer.js).

### Examples section (table layout)
An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/blob/master/example/examples.js).

### Command list
Useful if your app is [command-driven](https://github.com/75lb/command-line-commands), like git or npm. [Code](https://github.com/75lb/command-line-usage/blob/master/example/command-list.js).

### Description section (table layout)
Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/blob/master/example/description-columns.js).

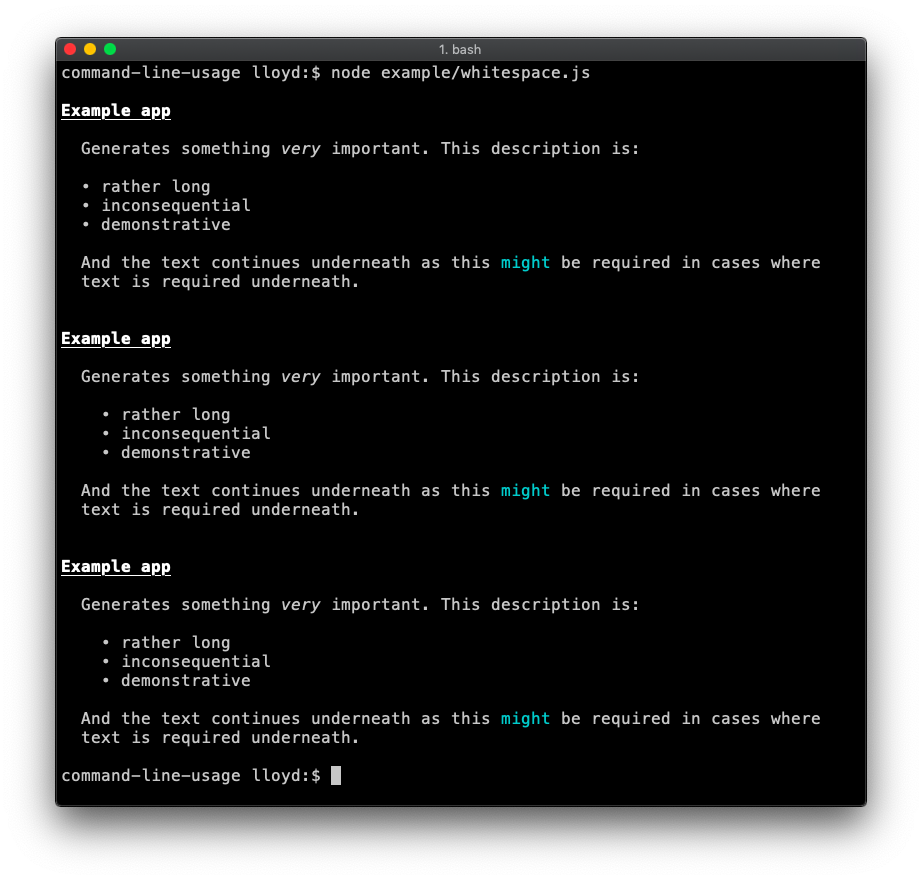
### Whitespace
By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in [this example code](https://github.com/75lb/command-line-usage/blob/master/example/whitespace.js).

### Real-life
The [polymer-cli](https://github.com/Polymer/polymer-cli/) usage guide is a good real-life example.

## API Reference
* [command-line-usage](#module_command-line-usage)
* [commandLineUsage(sections)](#exp_module_command-line-usage--commandLineUsage) ⇒ string ⏏
* [~content](#module_command-line-usage--commandLineUsage..content)
* [~optionList](#module_command-line-usage--commandLineUsage..optionList)
### commandLineUsage(sections) ⇒ string ⏏
Generates a usage guide suitable for a command-line app.
**Kind**: Exported function
| Param | Type | Description |
|---|---|---|
| sections | Section | Array.<Section> | One of more section objects (content or optionList). |
commandLineUsage](#exp_module_command-line-usage--commandLineUsage)
**Properties**
| Name | Type | Description |
|---|---|---|
| header | string | The section header, always bold and underlined. |
| content | string | Array.<string> | Array.<object> | Overloaded property, accepting data in one of four formats:
|
| raw | boolean | Set to true to avoid indentation and wrapping. Useful for banners. |
commandLineUsage](#exp_module_command-line-usage--commandLineUsage)
**Properties**
| Name | Type | Description |
|---|---|---|
| header | string | The section header, always bold and underlined. |
| optionList | Array.<OptionDefinition> | an array of option definition objects. In addition to the regular definition properties, command-line-usage will look for:
|
| group | string | Array.<string> | If specified, only options from this particular group will be printed. Example. |
| hide | string | Array.<string> | The names of one of more option definitions to hide from the option list. Example. |
| reverseNameOrder | boolean | If true, the option alias will be displayed after the name, i.e. |