265 lines
11 KiB
Markdown
265 lines
11 KiB
Markdown
|
|
[](https://www.npmjs.org/package/command-line-usage)
|
||
|
|
[](https://www.npmjs.org/package/command-line-usage)
|
||
|
|
[](https://travis-ci.org/75lb/command-line-usage)
|
||
|
|
[](https://david-dm.org/75lb/command-line-usage)
|
||
|
|
[](https://github.com/feross/standard)
|
||
|
|
|
||
|
|
# command-line-usage
|
||
|
|
A simple, data-driven module for creating a usage guide.
|
||
|
|
|
||
|
|
## Synopsis
|
||
|
|
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header and some content. Each section must be of type <code><a href="#commandlineusagecontent">content</a></code> or <code><a href="#commandlineusageoptionlist">optionList</a></code>.
|
||
|
|
|
||
|
|
This section data is passed to <code><a href="#commandlineusagesections--string-">commandLineUsage()</a></code> which renders the usage guide.
|
||
|
|
|
||
|
|
Inline ansi formatting can be used anywhere within section content using the formatting syntax described [here](https://github.com/75lb/ansi-escape-sequences#module_ansi-escape-sequences.format).
|
||
|
|
|
||
|
|
For example, this script:
|
||
|
|
```js
|
||
|
|
const getUsage = require('command-line-usage')
|
||
|
|
|
||
|
|
const sections = [
|
||
|
|
{
|
||
|
|
header: 'A typical app',
|
||
|
|
content: 'Generates something [italic]{very} important.'
|
||
|
|
},
|
||
|
|
{
|
||
|
|
header: 'Options',
|
||
|
|
optionList: [
|
||
|
|
{
|
||
|
|
name: 'input',
|
||
|
|
typeLabel: '[underline]{file}',
|
||
|
|
description: 'The input to process.'
|
||
|
|
},
|
||
|
|
{
|
||
|
|
name: 'help',
|
||
|
|
description: 'Print this usage guide.'
|
||
|
|
}
|
||
|
|
]
|
||
|
|
}
|
||
|
|
]
|
||
|
|
const usage = getUsage(sections)
|
||
|
|
console.log(usage)
|
||
|
|
```
|
||
|
|
|
||
|
|
Outputs this guide:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## More examples
|
||
|
|
|
||
|
|
### Simple
|
||
|
|
A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/blob/master/example/simple.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Option List groups
|
||
|
|
Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/blob/master/example/groups.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Banners
|
||
|
|
A banner is created by adding the `raw: true` property to your `content`. This flag disables any formatting on the content, displaying it raw as supplied.
|
||
|
|
|
||
|
|
#### Header
|
||
|
|
Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/blob/master/example/header.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
#### Footer
|
||
|
|
Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/blob/master/example/footer.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Examples section (table layout)
|
||
|
|
An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/blob/master/example/examples.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Command list
|
||
|
|
Useful if your app is [command-driven](https://github.com/75lb/command-line-commands), like git or npm. [Code](https://github.com/75lb/command-line-usage/blob/master/example/command-list.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Description section (table layout)
|
||
|
|
Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/blob/master/example/description-columns.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Whitespace
|
||
|
|
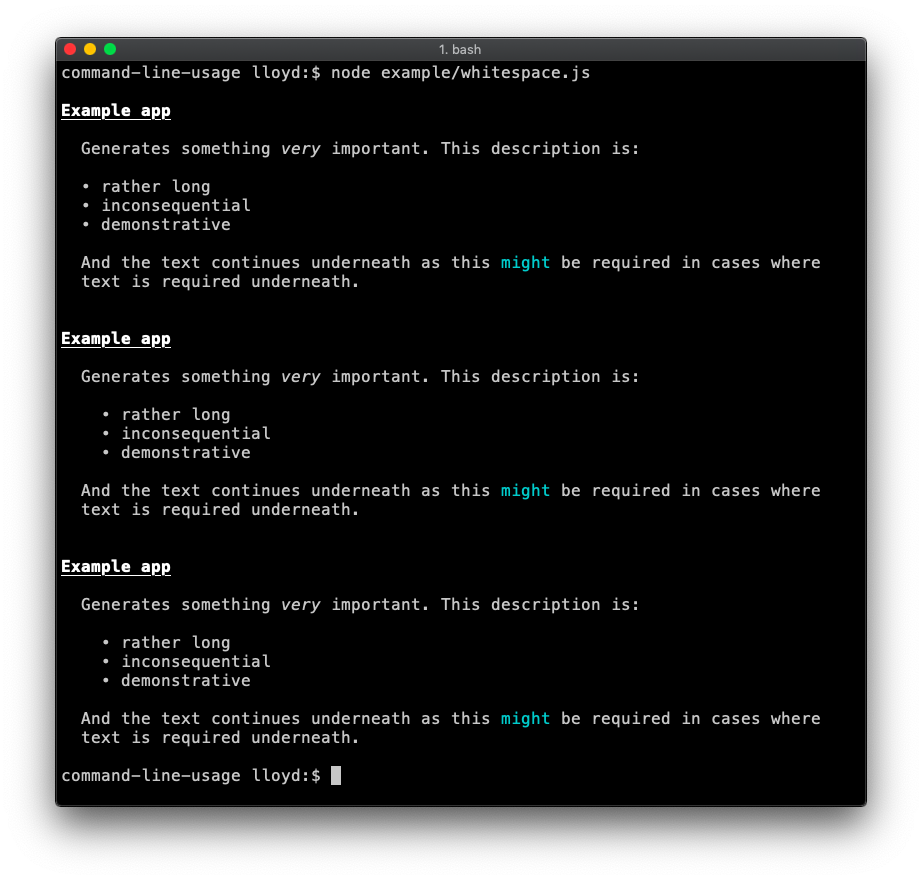
By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in [this example code](https://github.com/75lb/command-line-usage/blob/master/example/whitespace.js).
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Real-life
|
||
|
|
The [polymer-cli](https://github.com/Polymer/polymer-cli/) usage guide is a good real-life example.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## API Reference
|
||
|
|
|
||
|
|
|
||
|
|
* [command-line-usage](#module_command-line-usage)
|
||
|
|
* [commandLineUsage(sections)](#exp_module_command-line-usage--commandLineUsage) ⇒ <code>string</code> ⏏
|
||
|
|
* [~content](#module_command-line-usage--commandLineUsage..content)
|
||
|
|
* [~optionList](#module_command-line-usage--commandLineUsage..optionList)
|
||
|
|
|
||
|
|
<a name="exp_module_command-line-usage--commandLineUsage"></a>
|
||
|
|
|
||
|
|
### commandLineUsage(sections) ⇒ <code>string</code> ⏏
|
||
|
|
Generates a usage guide suitable for a command-line app.
|
||
|
|
|
||
|
|
**Kind**: Exported function
|
||
|
|
<table>
|
||
|
|
<thead>
|
||
|
|
<tr>
|
||
|
|
<th>Param</th><th>Type</th><th>Description</th>
|
||
|
|
</tr>
|
||
|
|
</thead>
|
||
|
|
<tbody>
|
||
|
|
<tr>
|
||
|
|
<td>sections</td><td><code>Section</code> | <code>Array.<Section></code></td><td><p>One of more section objects (<a href="#module_command-line-usage--commandLineUsage..content">content</a> or <a href="#module_command-line-usage--commandLineUsage..optionList">optionList</a>).</p>
|
||
|
|
</td>
|
||
|
|
</tr> </tbody>
|
||
|
|
</table>
|
||
|
|
|
||
|
|
<a name="module_command-line-usage--commandLineUsage..content"></a>
|
||
|
|
|
||
|
|
#### commandLineUsage~content
|
||
|
|
A Content section comprises a header and one or more lines of content.
|
||
|
|
|
||
|
|
**Kind**: inner typedef of [<code>commandLineUsage</code>](#exp_module_command-line-usage--commandLineUsage)
|
||
|
|
**Properties**
|
||
|
|
|
||
|
|
<table>
|
||
|
|
<thead>
|
||
|
|
<tr>
|
||
|
|
<th>Name</th><th>Type</th><th>Description</th>
|
||
|
|
</tr>
|
||
|
|
</thead>
|
||
|
|
<tbody>
|
||
|
|
<tr>
|
||
|
|
<td>header</td><td><code>string</code></td><td><p>The section header, always bold and underlined.</p>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>content</td><td><code>string</code> | <code>Array.<string></code> | <code>Array.<object></code></td><td><p>Overloaded property, accepting data in one of four formats:</p>
|
||
|
|
<ol>
|
||
|
|
<li>A single string (one line of text)</li>
|
||
|
|
<li>An array of strings (multiple lines of text)</li>
|
||
|
|
<li>An array of objects (recordset-style data). In this case, the data will be rendered in table format. The property names of each object are not important, so long as they are consistent throughout the array.</li>
|
||
|
|
<li>An object with two properties - <code>data</code> and <code>options</code>. In this case, the data and options will be passed directly to the underlying <a href="https://github.com/75lb/table-layout">table layout</a> module for rendering.</li>
|
||
|
|
</ol>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>raw</td><td><code>boolean</code></td><td><p>Set to true to avoid indentation and wrapping. Useful for banners.</p>
|
||
|
|
</td>
|
||
|
|
</tr> </tbody>
|
||
|
|
</table>
|
||
|
|
|
||
|
|
**Example**
|
||
|
|
Simple string of content. The syntax for ansi formatting is documented [here](https://github.com/75lb/ansi-escape-sequences#module_ansi-escape-sequences.format).
|
||
|
|
```js
|
||
|
|
{
|
||
|
|
header: 'A typical app',
|
||
|
|
content: 'Generates something [italic]{very} important.'
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
An array of strings is interpreted as lines, to be joined by the system newline character.
|
||
|
|
```js
|
||
|
|
{
|
||
|
|
header: 'A typical app',
|
||
|
|
content: [
|
||
|
|
'First line.',
|
||
|
|
'Second line.'
|
||
|
|
]
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
An array of recordset-style objects are rendered in table layout.
|
||
|
|
```js
|
||
|
|
{
|
||
|
|
header: 'A typical app',
|
||
|
|
content: [
|
||
|
|
{ colA: 'First row, first column.', colB: 'First row, second column.'},
|
||
|
|
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
|
||
|
|
]
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
An object with `data` and `options` properties will be passed directly to the underlying [table layout](https://github.com/75lb/table-layout) module for rendering.
|
||
|
|
```js
|
||
|
|
{
|
||
|
|
header: 'A typical app',
|
||
|
|
content: {
|
||
|
|
data: [
|
||
|
|
{ colA: 'First row, first column.', colB: 'First row, second column.'},
|
||
|
|
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
|
||
|
|
],
|
||
|
|
options: {
|
||
|
|
maxWidth: 60
|
||
|
|
}
|
||
|
|
}
|
||
|
|
}
|
||
|
|
```
|
||
|
|
<a name="module_command-line-usage--commandLineUsage..optionList"></a>
|
||
|
|
|
||
|
|
#### commandLineUsage~optionList
|
||
|
|
A OptionList section adds a table displaying details of the available options.
|
||
|
|
|
||
|
|
**Kind**: inner typedef of [<code>commandLineUsage</code>](#exp_module_command-line-usage--commandLineUsage)
|
||
|
|
**Properties**
|
||
|
|
|
||
|
|
<table>
|
||
|
|
<thead>
|
||
|
|
<tr>
|
||
|
|
<th>Name</th><th>Type</th><th>Description</th>
|
||
|
|
</tr>
|
||
|
|
</thead>
|
||
|
|
<tbody>
|
||
|
|
<tr>
|
||
|
|
<td>header</td><td><code>string</code></td><td><p>The section header, always bold and underlined.</p>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>optionList</td><td><code>Array.<OptionDefinition></code></td><td><p>an array of <a href="https://github.com/75lb/command-line-args#optiondefinition-">option definition</a> objects. In addition to the regular definition properties, command-line-usage will look for:</p>
|
||
|
|
<ul>
|
||
|
|
<li><code>description</code> - a string describing the option.</li>
|
||
|
|
<li><code>typeLabel</code> - a string to replace the default type string (e.g. <code><string></code>). It's often more useful to set a more descriptive type label, like <code><ms></code>, <code><files></code>, <code><command></code> etc.</li>
|
||
|
|
</ul>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>group</td><td><code>string</code> | <code>Array.<string></code></td><td><p>If specified, only options from this particular group will be printed. <a href="https://github.com/75lb/command-line-usage/blob/master/example/groups.js">Example</a>.</p>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>hide</td><td><code>string</code> | <code>Array.<string></code></td><td><p>The names of one of more option definitions to hide from the option list. <a href="https://github.com/75lb/command-line-usage/blob/master/example/hide.js">Example</a>.</p>
|
||
|
|
</td>
|
||
|
|
</tr><tr>
|
||
|
|
<td>reverseNameOrder</td><td><code>boolean</code></td><td><p>If true, the option alias will be displayed after the name, i.e. <code>--verbose, -v</code> instead of <code>-v, --verbose</code>).</p>
|
||
|
|
</td>
|
||
|
|
</tr> </tbody>
|
||
|
|
</table>
|
||
|
|
|
||
|
|
**Example**
|
||
|
|
```js
|
||
|
|
{
|
||
|
|
header: 'Options',
|
||
|
|
optionList: [
|
||
|
|
{
|
||
|
|
name: 'help', alias: 'h', description: 'Display this usage guide.'
|
||
|
|
},
|
||
|
|
{
|
||
|
|
name: 'src', description: 'The input files to process',
|
||
|
|
multiple: true, defaultOption: true, typeLabel: '[underline]{file} ...'
|
||
|
|
},
|
||
|
|
{
|
||
|
|
name: 'timeout', description: 'Timeout value in ms. This description is needlessly long unless you count testing of the description column maxWidth useful.',
|
||
|
|
alias: 't', typeLabel: '[underline]{ms}'
|
||
|
|
}
|
||
|
|
]
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
* * *
|
||
|
|
|
||
|
|
© 2015-18 Lloyd Brookes \<75pound@gmail.com\>. Documented by [jsdoc-to-markdown](https://github.com/75lb/jsdoc-to-markdown).
|